表示JavaScript是一行一行執行下來,照出現的順序執行。
例:
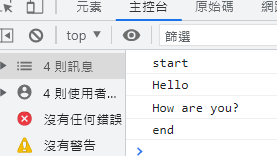
function sayHello() {
console.log("Hello");
console.log("How are you?");
}
console.log("start");
sayHello();
console.log("end");
執行結果:
表示一個時間點不只一個執行,可能有一段程式執行時,會讓另一段程式碼開始執行,或變成它們同時執行。
JavaScript是同步執行,而瀏覽器是非同步可同時運行多個引擎。
因為事件發生的時間不可預期,其順序也無法事先得知,因此會說事件的處理、以及處理者(handler)函式的呼叫,都屬於「非同步」(asynhronous)型式。
大部分的Callback是非同步。
以下可能是非同步事件
範例,使用計時器,2秒後顯示:
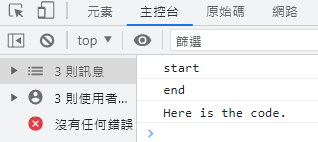
console.log("start");
setTimeout(()=>{
console.log("Here is the code.");
},2000);
console.log("end");
執行結果:
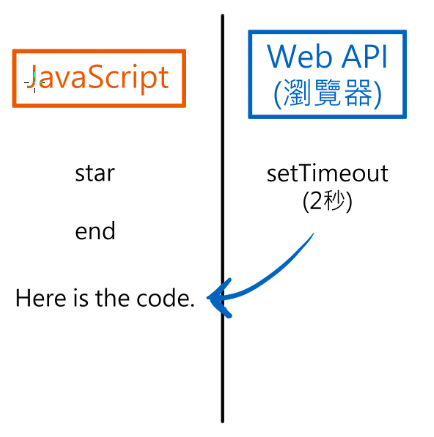
解釋:
JavaScript是同步執行,但瀏覽器是非同步可同時運行多個引擎,JavaScript開始執行時會跳過setTimeout給瀏覽器處理,等JavaScript處理完全域執行環境的東西,才會處理事件,瀏覽器處理好setTimeout才會丟回給JavaScript。
範例:
直到瀏覽器完成載入並觸發事件
function starup(){
/*執行的動作*/
}
window.onload=startup;
簡化寫法:
window.onload=function(){/*執行的動作*/};
函式是模組化執行,所要執行的JavaScript語法都會被寫在函式裡面,大部分的程式碼需透過函式呼叫來執行。
用()來呼叫並執行函式裡的程式碼。
函式是JavaScript物件,是程式碼的容器,且有以下特性:
表示你可以對物件、字串、數值、布林……等,對任何型別做的事,你都可以對函式做,可以變成屬性和方法、指派一個變數的值為函數,可將函數當作參數傳給另一個函數。
延伸閱讀:
非同步的 JavaScript 介紹 - 學習該如何開發 Web | MDN
非同步(Asynchronous)與同步(Synchronous)的差異 | by Elsa Wang | Medium
[JavaScript] 一次搞懂同步與非同步的一切:一次做幾件事情 — 同步(Sync)與非同步(Async) - itsems_frontend - Medium
